Joelle and have completed our Packet Switching (Weimer Hall) commission in the College of Journalism and Communications at the University of Florida. Read about the process for this project here.
Category: code
Packet Switching project: ColladaFragmenter software, Kassel, Germany and University of Florida Public Commission
Joelle Dietrick and I embarked on a new body of work this summer called “Packet Switching.” Inspired by her Sherwin Series images and wall paintings, and my work deconstructing and re-visualizing source code and other data, we’ve created two new software projects, as well as a series of limited edition prints, large photo installations, wall-sized paintings, and animations.
The full statement explains our process and intent clearly:
Packet Switching is an ongoing body of work by Joelle Dietrick and Owen Mundy that visualizes architecture as fragments affected by economic and communications systems.
The title of the series references how contemporary communications systems break digital files into smaller manageable blocks of data called packets. Each packet is then sent through a network, taking the quickest route possible, and reassembled once they reach their destination. One JPG image, for example, might be broken into several packets, each of which may travel a different path through the net, even through different cities, before being recompiled into a copy of the original file.
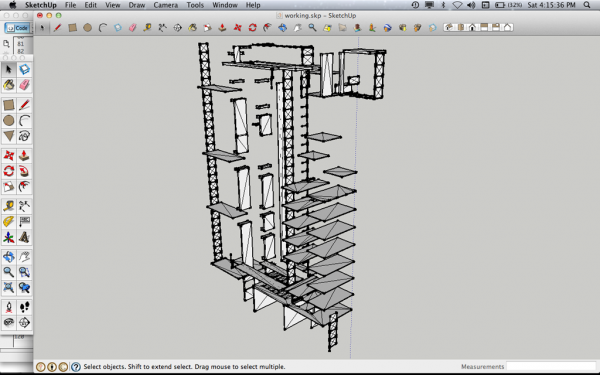
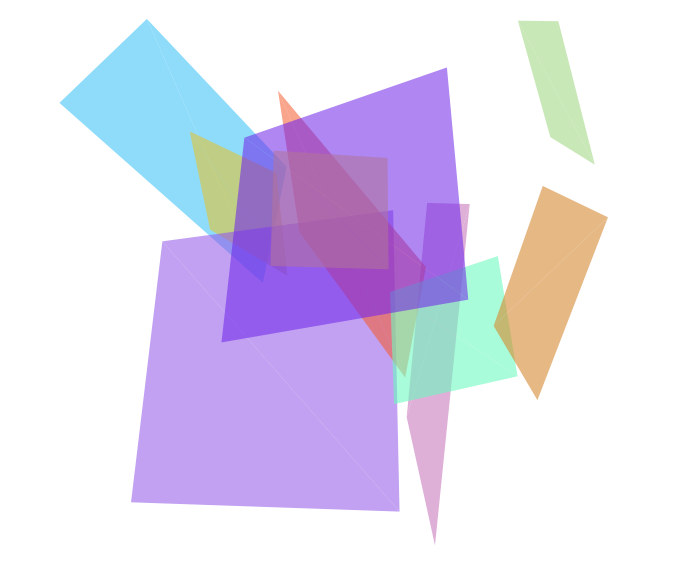
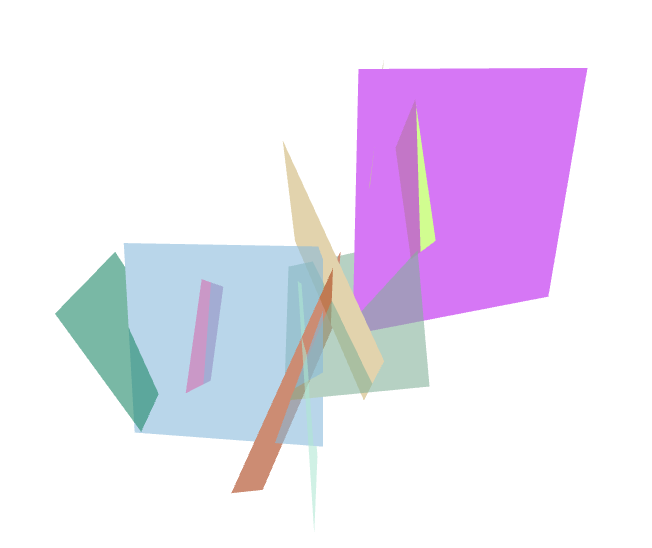
To reference this common process used in networked systems, we wrote custom software that deconstructs a 3D model’s source code and produces unique fragments. We further remixed these fragments using an original application created in Processing. The resulting images become limited edition prints, large photo installations, wall-sized paintings, and animations.
Our process underscores how incidental fragmentation and automation can streamline markets, but also make them vulnerable to systems failure. The use of architecture specifically points to recent real estate market volatility and considers how communication technology-enabled pursuits of profit margins alters our most basic needs.
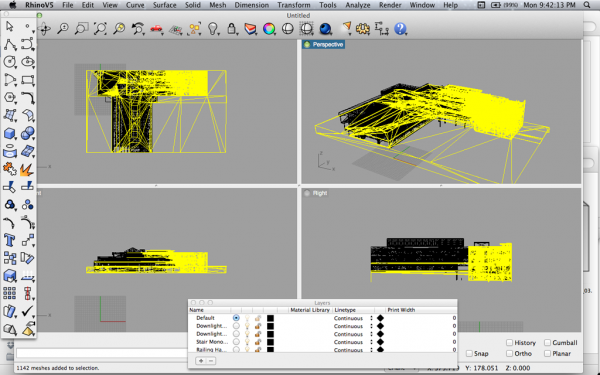
The first software, that “deconstructs a 3D model’s source code and produces unique fragments,” is open source and available on Github. Essentially, the PHP software, parses a 3D COLLADA file and exports a set number of geometries, that can then be further broken down and used in an artwork or design.
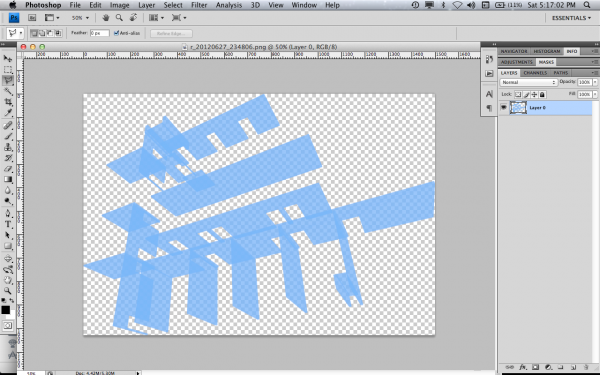
The second software, which we will release soon, remixes these fragments using Processing. The video below shows an example of the whole process.
Wall painting at “Temporary Home” in Kassel, Germany
While artists-in-residence at Temporary Home, in Kassel, Germany, which coincided with Documenta13, Joelle Dietrick and I completed a wall-sized temporary painting based on the architecture from the Bauhaus School at Dessau and 2012 American color forecasts.
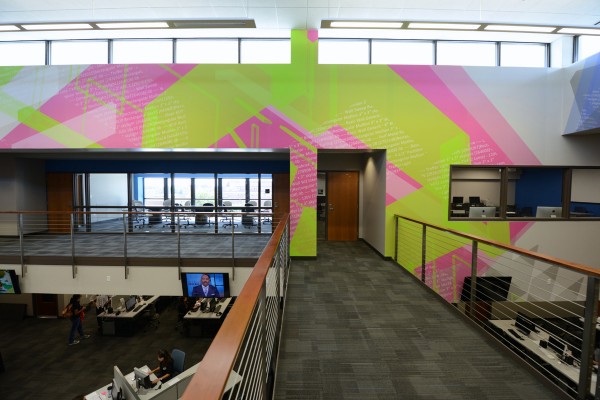
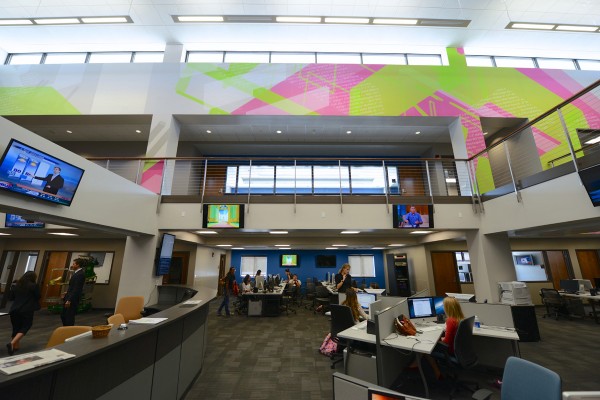
Commission at Weimer Hall at the University of Florida
Joelle and I have also received a commission to complete Packet Switching (Weimer Hall) at the University of Florida College of Journalism and Communications this fall. This will be inkjet on adhesive polyester on a large wall (approx. 177.5 ft. x 20.2 ft.). More details soon.
PaletteVisualizer
I’ve been working on a lot of projects this summer using various color palettes. Since my work involves writing programs to use these palettes in different visual outcomes, I keep wishing for an easy way to view and negotiate the lists of colors. So today I wrote a simple app to visualize a list of hexadecimal values and sort them by hue, saturation, and value (HSV). The app can be used here, and the code is open under the MIT License.
Thanks to Alexei Kourbatov for the color format exchange functions.
Randomizer_v01
ListSearch tool launch
On many occasions over the past few years I’ve wished I knew of a tool that would allow me to search multiple items in a list in separate Google searches, without copying and pasting and submitting each item over and over and over. For example if I’m in a group exhibition and I want to see what work the other artists do. So, I finally took a few hours and created it. It’s called “list-search” and you can use it here and view the code here.
Improve Your Experience
Drones at Home: Phase 1 – Gallery@Calit2
I’m collaborating with The Periscope Project (TPP) on version 2 of their “Drone Ready-Made: Fine Military Detritus” project in conjunction with the Drones at Home exhibition at Calit2 (see below). In the gallery and online, an interface I programmed, “The Drone War Did Not Take Place,” tracks a Predator drone shipping container, found on Craigslist and retrofitted by The Periscope Project as a camping apparatus, as TPP members guide it through the city of San Diego.
Their path will take them from UC San Diego, past various defense contractors and government agencies including The Space and Naval Warfare Systems Command (SPAWAR), to finally rest at TPP’s downtown location. By (re)mapping data from my Camp La Jolla Military Park project, the tracking interface reveals the connections between the physicality of TPP’s laborious gesture, and the economic and political ties between the object they push and the sites and corporations where everyone employed is implicated in the destructive impact of a permanent arms economy.
The interface will be made public during the upcoming three-day performance by The Periscope Project. It will display their location in real-time, along with images from their journey, and a twitter feed displaying news and unfiltered dialog (hashtag: #dronebox) as they treck through “the largest concentration of military facilities and defense industries in the world.”(1)
1. “San Diego Military Economic Impact Study,” San Diego Regional Chamber of Commerce, January 2007, http://www.sddt.com/files/2007_Military_Economic_Impact_Study.pdf
Drones at Home
March 7–September 14, 2012
Drones at Home explores the strange allure of drones and the push for their domestication —by governments, corporations, and everyday citizens.
Phase 1
Opening Reception March 7, 2012 gallery@calit2, 5pm-7pm
Phase 2
Symposium May 11 & 12, 2012 Calit2 Auditorium, 9am-8pm
Phase 3
Opening Reception June 6, 2012 gallery@calit2, 5pm-7pm
Closing Reception September 14, 2012 gallery@calit2, 5pm-7pm
“Home” is understood at multiple scales-at the level of the individual, backyard, community, border region, and homeland. The San Diego region is featured prominently and regional issues are explored as exemplars of global phenomena. The exhibition also departs from any strict interpretation of the form that a drone must take; the project expands on the “unmanned” nature of the drone as symbolic of a larger condition–ecologies where the status of the human is called into question, distributed and embedded in a wider field of shared intelligence.
Drones at Home will be presented in three phases. Phase 1 includes an exhibition; Phase 2 consists of panels and a workshop; and Phase 3, which continues through the summer, will include the creation of new drone projects in collaboration with invited artists and research groups at Calit2. Co-curated by Sheldon Brown, Jordan Crandall, and Ricardo Dominguez, this first phase will feature the work of Matthew Battles, Trevor Paglen, The Periscope Project, Alex Rivera and Angel Nevarez, along with additional work drawn from research in the field.
Matthew Battles is a poet, writer, and co-founder of HiLobrow.com. His forthcoming books include Letter by Letter (W. W. Norton), a sentimental and natural history of writing, and a short story collection, The Sovereignties of Invention (Red Lemonade). He is a research fellow with metaLAB, an academic and creative collaborative devoted to the exploration of technology in the arts and humanities, hosted by Harvard University’s Berkman Center for Internet and Society.
Alex Rivera is a New York based digital media artist and filmmaker. His first feature film, SLEEP DEALER premiered at Sundance 2008, and won two awards, including the Waldo Salt Screenwriting Award. Rivera is a Sundance Fellow and a Rockefeller Fellow. His work, which addresses concerns of the Latino community through a language of humor, satire, and metaphor, has also been screened at The Berlin International Film Festival, New Directors/New Films, The Guggenheim Museum, PBS, Telluride, and other international venues.
Angel Nevarez is an artist, musician, and DJ. He has produced works which investigate contemporary music, dissent, and public fora, and move between the spatial simultaneity of performance and enunciation, reflecting upon the projection of political agency through transmission and song. His interests lie in the formation of mobile, performative, and discursive-based social spaces, along with the re-articulation of communicatory systems within such locales. Nevarez is also a faculty member of MIT’s Art, Culture, and Technology Program.
Trevor Paglen’s work deliberately blurs lines between science, contemporary art, journalism, and other disciplines to construct unfamiliar, yet meticulously researched ways to see and interpret the world around us. Paglen’s visual work has been exhibited at the Metropolitan Museum of Art, New York; The Tate Modern, London; The Walker Arts Center, Minneapolis; The Andy Warhol Museum, Pittsburgh; Institute for Contemporary Art, Philadelphia; The San Francisco Museum of Modern Art; Massachusetts Museum of Contemporary Art, North Adams; the 2008 Taipei Biennial; the Istanbul Biennial 2009, and numerous other solo and group exhibitions.
The Periscope Project is a space and co-operative based in downtown San Diego committed to the transdisciplinary nexus of art, architecture, and regional urban issues. Operating by the efforts of its resident practitioners; Drone Readymade represents the first discreet project (outside of The Periscope Project itself) undertaken collaboratively. The project’s primary authors are James Enos (M.Arch, NSAD, MFA UCSD, Visiting Assistant Professor, FSU), Molly Enos (M.Arch NSAD, AIA), Charles G. Miller (MFA UCSD), Keith Muller, Andrea Ngan, David Kim, Jon Barth, Jason Durr and Jay Ojeda; with key contributions from Jon Zuppan. For Drones at Home, The Periscope Project is collaborating with Owen Mundy (MFA UCSD, Assistant Professor FSU).
All gallery events are FREE and open to the public.
Please RSVP to Trish Stone, Gallery Coordinator, tstone@ucsd.edu
Media Contact: Tiffany Fox, tfox@ucsd.edu
Freedom for Our Files: Canvas starter (Facebook) app
I’m happy to share the code from a Facebook app I created for a workshop earlier this year.
This simple Facebook canvas application was originally demoed during the Freedom for Our Files workshop at the 2011 Art Meets Radical Openness festival in Linz, Austria. You can view and download the source code on github
The application is very simple; it creates a Facebook object, performs calls to get data belonging to the current user, then prints the data exactly as it is returned. It has examples of basic Facebook Graph API calls as well as an example of FQL (Facebook Query Language).
Stop SOPA Blackout
You might notice my site and blog looks a little, well, opaque this week. Here’s a screenshot.
I’m running a script on my site that censors all the content in order to bring attention to a law being pushed through congress right now. The SOPA (“Stop Online Piracy Act”) is a terrible piece of legislation that gives broad powers for the courts to take down sites by claims from “infringed” users. If SOPA passes as-is, it could devastate the artistic expression and livelihood of many artists, hackers, and entrepreneurs.
More information at fightforthefuture.org
You can protest the SOPA bill and install the blackout code on your site to let your visitors know what they could miss out if SOPA does pass.
Paste this code into your Tumblr themes, website, and more…
<script type="text/javascript">
var FATLAB_Stop_SOPA = {
color : '#000000',
promote : true
};
document.write('<scr'+'ipt src="http://fffff.at/stop_sopa/blackout.js?v=1&e83a2c"></scr'+'ipt>');
</script>
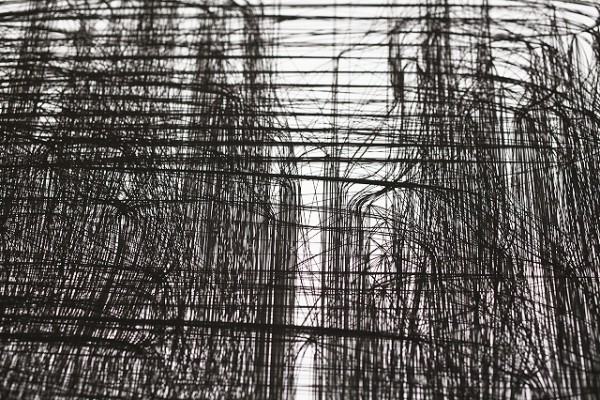
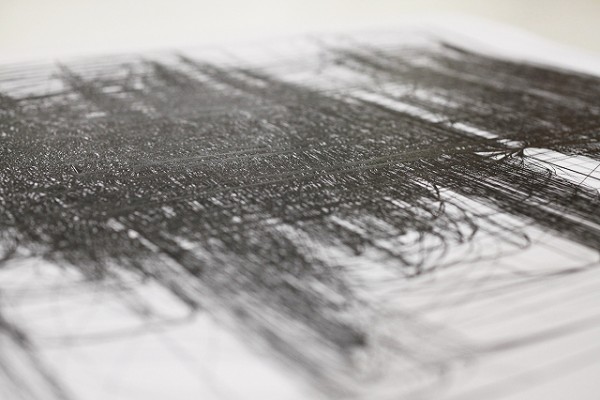
New line plotter prints of I Am Unable to Fulfill Your Wish
Here are some images Ryan Boatright of Atelier Boba made while he was printing one of my network visualizations from the I Am Unable to Fulfill Your Wish series on their new line plotter. The prints arrived last week from their location in Paris and are great to see in person. The line plotter repeated so many of the lines it actually polished the surface of the paper causing the print to reflect light.