This month found me at the excellent Beautiful Data II workshop at the MetaLab at Harvard University sponsored by the Getty Foundation. Participants worked together in the Carpenter Center and Harvard Art Museum under the theme “Telling Stories About Art with Open Collections.”
There were presentations by known visualization and museums experts, breakout sessions exploring how to represent problem data and collections, and talks by participants and Metalab staff and fellows, including a wonderful group of artists, curators, designers, and scholars in attendance.
Here are a few of the many highlights starting with this nerdy shot of me…


Data Therapy workshop with Rahul Bhargava (slides1, slides2).

Learning about provenance at the Harvard Art Museum (note stamp declaring Nazi property)
This spanking cat statuette from the Cooper Hewitt collection.
Colour Lens produced at Beautiful Data I.
Presentation by Seb Chan Director of Digital at Cooper Hewitt.
Memory Slam by Nick Montfort.
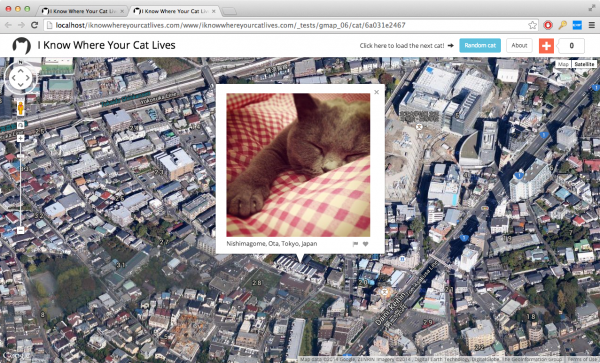
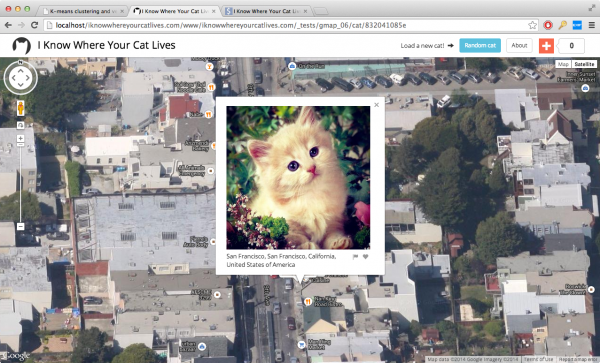
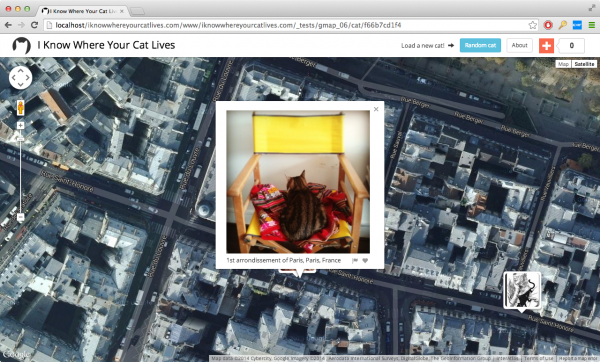
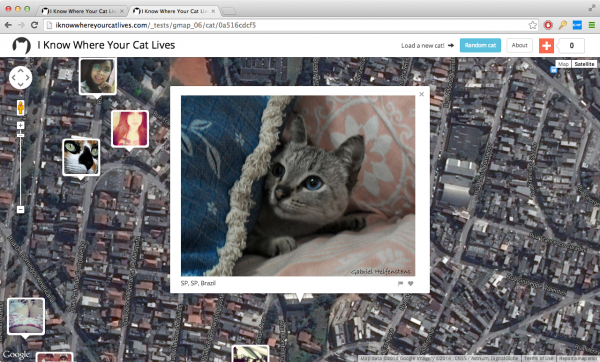
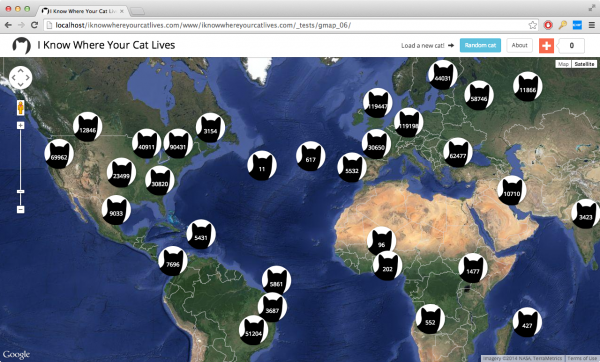
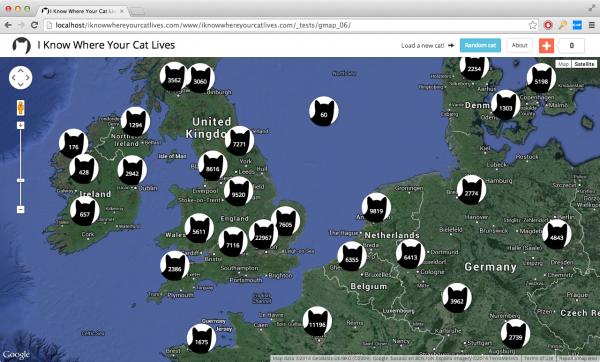
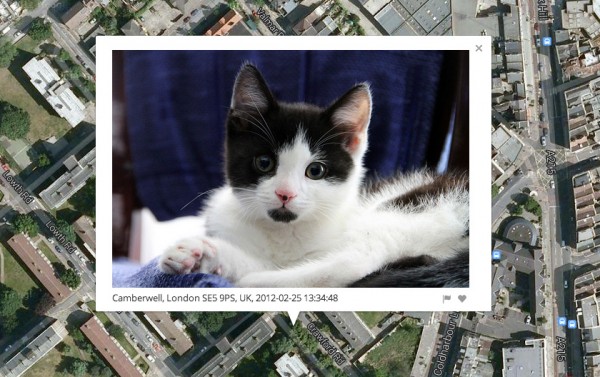
Meow Met Chrome extension shows cats from the Met Museum in new tabs.

Behind the scenes of Ivan Sigal‘s Karachi Circular Railway, Harvard Art Museum Lightbox.
The Life and Death of Data by Yanni Loukissas.
Ben Rubin discussing his and works by Mario Klingemann, Ryoji Ikeda, Jer Thorp and others.
William James Twitter Bot by Rachel Boyce.
Cold Storage documentary by Jeffrey Schnapp, Cristoforo Magliozzi, Matthew Battles, et al.

Cooper Hewitt typeface by Chester Jenkins
“Unicode” by Jörg Piringer shows all 49571 displayable characters in the unicode range.
*Most photos by Metalab staff